Customization
The Angular Client appearance can be modified by adding customization sections to appconfig.json. The customization nodes are all kept within an “ui” node that must also be present in the configuration file.
The showMapUrlTemplate value determines the URL to invoke when the user clicks “Show map” in the MPUB pages. This lets you direct users to a local mapping-server to chart disapperance or finding places.
The skin section controls application naming and graphics.
The customMenuItems section lets you add menu items with links to external sites.
The dateCenturyCutoff value determines date editor behavior when typing two-digit years.
Angular Client
appconfig.json
Please note that changes should also be made to each of the languages used by the users. See more in the client config article
Example customization sections of [INSTALL_FOLDER]\kmd-dvi\assets\config\appconfig.json:
{
"apiServer": {...},
"idsServer": {...},
"auth": {...},
"ui": {
"showMapUrlTemplate": "https://www.google.com/maps/place/${dmslat}+${dmslon}/@${lat},${lon},14z",
"skin": {
"appTitle": "Text to appear in browser tab",
"homepageImageUrl": "assets/images/logos/customer/customer-welcome-image.png"
"toolbarLogoUrl": "assets/images/logos/customer/customer-small-logo.jpg"
},
"customMenuItems": [
{
"extPath": "https://kmd-dvi.github.io/dvi-doc/gd-quick/quick-start",
"hint": "Hint This is an admin item",
"icon": "FI dvipersons-bust-check",
"parentId": "CATALOG.MENUITEM.ROOT",
"id": "CUST.ITM.ADM",
"text": "Custom Admin Menu Item"
},
{
"extPath": "https://kmd-dvi.github.io/dvi-doc/gd-quick/quick-start",
"hint": "Hint 1",
"icon": "FI dvipersons-pers-expell",
"parentId": "HELP.MENUITEM.ROOT",
"id": "CUST.ITM.1",
"text": "Custom Menu Item 1"
},
{
"extPath": "https://www.kmd.dk",
"hint": "Hint 2",
"icon": "FI dvipersons-officer-wave",
"id": "CUST.ITM.2",
"text": "Custom Menu Item 2"
},
{
"extPath": "",
"hint": "Hint 3",
"icon": "FI dviactions-phone-24h",
"id": "CUST.ITM.3",
"text": "Custom Menu Item 3"
},
{
"extPath": "https://www.kmd.dk",
"hint": "Hint 3.1",
"icon": "FI dvipersons-biking",
"parentId": "CUST.ITM.3",
"id": "CUST.ITM.3.1",
"text": "Custom Menu Item 3.1"
},
{
"extPath": "https://www.kmd.dk",
"hint": "Hint 3.2",
"icon": "FI dvipersons-pers-injur-bed",
"parentId": "CUST.ITM.3",
"id": "CUST.ITM.3.2",
"text": "Custom Menu Item 3.2"
}
],
"dateCenturyCutoff": "+5"
},
"env": {...},
"isConfig": true
}
The {…} sections are documented in the general config article
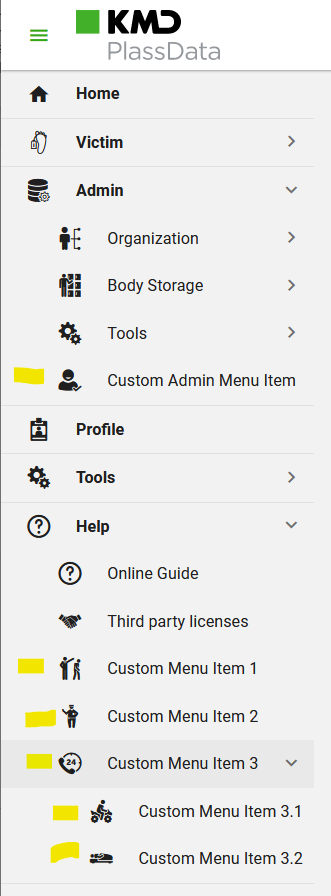
The above example menu customization where classes of internal system icons are used leads to this menu (customization marked with yellow):

| Option | Default | Usage |
| ———————————————————————- | ————————————- | ——————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————— |
| “skin”: {…} | optional section | The whole section can be omitted to use installation defaults |
| “skin”: {
“appTitle”: “Tab Text“
} | KMD-DVI | Text to be displayed on the browser tab sheet header |
| “skin”: {
“homepageImageUrl”: “URL“
} | assets/images/pages/frontpage-l.png | Link to the image displayed on the Home menu item page |
| “skin”: {
“toolbarLogoUrl”: “URL“
} | assets/images/logos/KMD_PlassData.svg | Link to the image displayed in left top section. Could be any browser supported image format like ‘png’, ‘jpg’, ‘svg’ etc. |
| “showMapUrlTemplate”: “url template” | optional (MPUB) | template like “https://www.google.com/maps/place/${dmslat}+${dmslon}/@${lat},${lon},14z” where the system replaces the placeholders with the coordinates:
${dmslat} becomes the latitude formatted in integer degrees, integer minutes and decimalseconds, i.e. 55°41′21.17760″N, whereas
${lat} is the latitude in decimal degrees, i.e. 55.689215999999995
Same for the dmsLon and lon that represents the longitude.
You should change the url to target your preferred internal Map solution or remove the setting if you don’t intend to support map display in the MPUB solution. |
| “customMenuItems”: [{…},{…},…] | optional section | The whole section can be omitted. If used, it is a list of one or more menu items. Observe the use of [] to contain the list items |
| “customMenuItems”: [
{
“extPath”: “URL“
}
] | optional | URL that will be activated in a new browser tab when menu item is clicked |
| “customMenuItems”: [
{
“hint”: “My explanatory hint“
}
] | optional | Text to display when hovering over the menu item with the mouse |
| “customMenuItems”: [
{
“icon”: “help“
}
] | optional | Name of icon. Reference to (example) CSS class name of the icon |
| “customMenuItems”: [
{
“parentId”: “PARENT.ID“
}
] | optional | Reference to the parent of this item. If omitted, the item will be placed next to the previous item or within Help if first item.
You may reference prior custom elements to build your own hierarchy of menu items |
| “customMenuItems”: [
{
“id”: “SOME.ID“
}
] | optional | Internal ID of this menu item. Necessary if it will be parent of other menu items |
| “customMenuItems”: [
{
“text”: “Menu caption“
}
] | optional | Caption text of the menu item |
Some existing menu id’s
Use the keys below as parentId to hook into the bottom of the corresponding submenu:
- VICTIM.MENUITEM.ROOT
- VICTIM.VIEW.MENUITEM
- VICTIM.MATCH.MENUITEM
- VICTIM.IDENTIFY.MENUITEM
- VICTIM.REPORTS.MENUITEM
- VICTIM.EXCHANGE.MENUITEM
- CATALOG.MENUITEM.ROOT (Admin menu)
- CATALOG.ORGANIZATION.MENUITEM
- CATALOG.BODY.MENUITEM
- CATALOG.TOOLS.MENUITEM
- PROFILE.MENUITEM.ROOT
- TOOLS.MENUITEM.ROOT
- HELP.MENUITEM.ROOT